
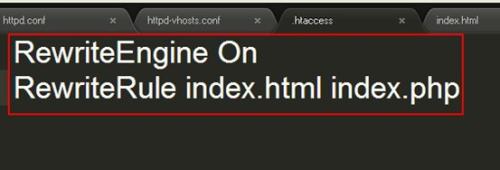
可以使用CSS3中的transfrom:scale{x,y}来放大,示例代码如下:
div img:hover{transition:all 0.1s;transform: scale(1.05);-webkit-transform: scale(1.05);-webkit-transform: all 1s ease 0s;}<div><img src="图片地址"></div>延伸阅读:
1、scale(x,y) 对元素进行缩放
X表示水平方向缩放的倍数 | Y表示垂直方向的缩放倍数
Y是一个可选参数,没有设置的话,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。
transform:scale(2,2.5);
2、scaleX(
默认值是1,基点一样在元素的中心位置。可以通过transform-origin来改变基点
transform:scaleX(2);
3、scaleY(
基点一样在元素的中心位置。可以通过transform-origin来改变基点。
transform:scaleY(2);