
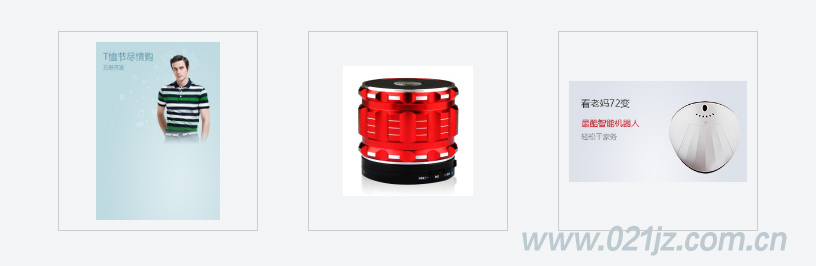
在多年的上海网页制作的项目过程中,如果产品图片宽高定死的话,有的图片就会变形,如果把宽给个最大宽,高自适应的话有的图又会由于是个长方形高超出了容器,这样就不得不截掉一部分图。于是就想着,首先不管图片是个什么比例,不管它是宽远大于高或者高远大于宽,统一设置最大的宽高值,不让它超出容器,并且这样处理图片不会变形。接下来想怎么处理图片大小不定,在固定容器中水平垂直居中的问题。
1.推荐使用方法(利用font-size:0与空白标签)
<div class="imgMid-a">
<ul>
<li><a href="#"><span></span><img src="http://www.021jianzhan.com/uploadfile/20160521/20160521153134264.jpg"></a></li>
<li><a href="#"><span></span><img src="hhttp://www.021jianzhan.com/uploadfile/20160521/20160521153134264.jpg"></a></li>
<li><a href="#"><span></span><img src="http://www.021jianzhan.com/uploadfile/20160521/20160521153134264.jpg"></a></li>
</ul>
</div>
.imgMid-a{width: 700px;height: 200px;margin:50px auto;}
.imgMid-a ul{width: 750px;}
.imgMid-a li{float: left;width:200px;height:200px;margin-right: 50px;text-align: center;font-size: 0;}
.imgMid-a li a{display: block;width: 198px;height: 198px;border: 1px solid #ccc;}
.imgMid-a li a:hover{border: 1px solid #f00;}
.imgMid-a li span{display: inline-block;width: 1px;height: 100%;vertical-align:middle;}
.imgMid-a li img{vertical-align: middle;max-width:178px;max-height:178px;}
2.建议掌握技巧。利用display:table-cell与display:inline
<div class="imgMid-a">
<ul>
<li><a href="#"><span></span><img src="http://www.021jianzhan.com/uploadfile/20160521/20160521153134264.jpg"></a></li>
<li><a href="#"><span></span><img src="hhttp://www.021jianzhan.com/uploadfile/20160521/20160521153134264.jpg"></a></li>
<li><a href="#"><span></span><img src="http://www.021jianzhan.com/uploadfile/20160521/20160521153134264.jpg"></a></li>
</ul>
</div>
.imgMid-b{width: 700px;height: 200px;margin:50px auto;}
.imgMid-b ul{width: 750px;}
.imgMid-b li{float: left;margin-right: 50px;}
.imgMid-b li a{width: 198px;height: 198px;border: 1px solid #000;display: table-cell;text-align: center;vertical-align: middle;}
.imgMid-b li a:hover{border: 1px solid #f00;}
.imgMid-b li img{vertical-align: middle;max-width: 178px;max-height: 178px;}
<!--[if lt IE 8]>
<style type="text/css">
.imgMid-b{height: 0;zoom:1;}
.imgMid-b a{display: block;}
.imgMid-b span{display: inline-block;vertical-align: middle;height: 100%;}
</style>
<![endif]-->
也许这种方法较第一种更为繁琐,还得写兼容ie的hack,但是我觉得用display-table和vertical-middle在现代浏览器中实现图片垂直居中是很值得学习的。如果以后不需要做低端浏览器的兼容了,这种方法应该会更适合我。




