
border-radius:用这个属性能实现圆角边框的效果。现在只有Mozilla/Firefox 和 Safari 3支持该属性
-webkit-border-radius:苹果;谷歌,等一些浏览器认,因为他们都用的是webkit内核;
-moz-border-radius:moz这个属性 主要是专门支持Mozilla Firefox 火狐浏览器的CSS属性。
在这两个属性有值的时候,去掉哪个属性,对用他们做内核的浏览器就有影响,如果没值的话,就没影响,这两个属性和,IE,和360没关系。不删除的话影响微乎其微
border-radius:上海网站制作的官网 021jz.com.cn就是用这个属性能实现圆角边框的效果。
现在只有Mozilla/Firefox 和 Safari 3支持该属性。
.round {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius:5px; border:1px solid #000;}CSS3中border-radius隐藏的威力
这篇文章将简述使用CSS3的border-radius来画圆、半圆和四分之一圆,并如何利用它们。
如何使用border-radius属性
下面是border-radius属性最基本的使用方法。
.round {border-radius: 5px; /* 所有角都使用半径为5px的圆角,此属性为CSS3标准属性 */-moz-border-radius: 5px; /* Mozilla浏览器的私有属性 */-webkit-border-radius: 5px; /* Webkit浏览器的私有属性 */border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角 */}实心圆
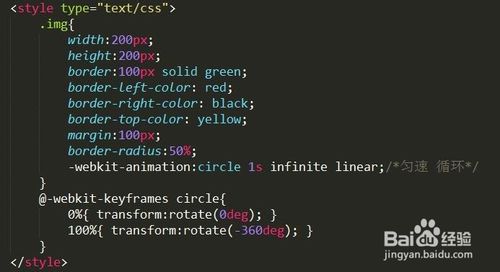
用border-radius属性画出来的一个完美的实心圆。画实心圆的方法是高度和宽度相等,并且把border的宽度设为高度和宽度的一半。
#circle {width: 200px; height: 200px; background-color: #a72525; -webkit-border-radius: 100px; }
空心圆
通过border-radius属性画空心圆和画实心圆的方法差不多,只是border的宽度只能小于高度和宽度的一半。代码如下。
#circle {width: 200px; height: 200px; background-color: #efefef; border: 3px #a72525 solid; -webkit-border-radius: 100px; }
虚线圆
#circle { width: 200px; height: 200px; background-color: #efefef; border: 3px #a72525 dashed; -webkit-border-radius: 100px 100px 100px 100px; }